今天下午以網路同業的身分,參加了 7headlines.com 的開站記者會。這個網站是由城邦集團旗下的痞客邦團隊所開發的內容聚合網站,事實上在前幾天就已經可以使用了。試用了幾天,來寫一點自己的心得與想法,也和大家一同討論。
不走社群內容?
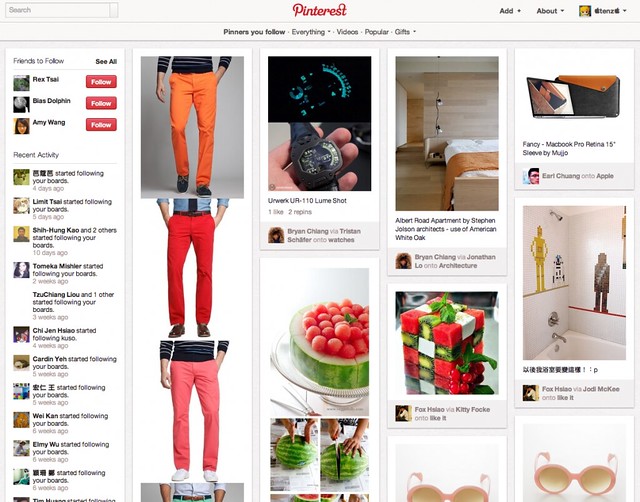
7Headlines 是個內容聚合網站,號稱是「華文市場第一個融合個人化興趣與社群分享的媒體平台」。使用類似 Pinterest 的介面設計,將一則則內容以小區塊呈現出來。使用者可以把網站上已有的內容收藏起來,也可以把想要分享的內容貼進 7Headlines 中。
今天的記者會上,7Headlines 沒有仔細說明內容的來源,個人推測來源如下:
- 使用者自己貼上(稱為「喀嚓」)的網頁
- 內容合作夥伴(目前知道有中央社)提供的內容
- 編輯人員上稿的網頁
很有意思的是,7Headlines 並不像 Flipboard 一樣,聚合並呈現來自朋友分享的內容,而是以合作夥伴和使用者自己「喀嚓」的頁面為主。在初期用戶還不多的時候,極可能前者的比例還會遠高於後者,但在用戶逐漸增加後,可以預期使用者提供的內容會慢慢增加。
很好奇為什麼 7Headline 不走社群分享內容這條路,猜想也許主事者會覺得大家如果想看Facebook上朋友分享的內容,直接上Facebook即可;另外城邦集團本身的專長就是提供內容,也許這也影響到 7Headlines 的開發思維。
但是話說回來,Flipboard 也是以用戶在 FB、Twitter 上分享的內容為主(當然還有很多合作夥伴的內容),但以比 Facebook 更好的界面來呈現(詳見拙文「真正的Social Media誕生:Flipboard for iPad」)。7Headlines 的界面也比 Facebook 更容易瀏覽內容,其實應該是可以考慮引入社群在 social media 上所分享的內容的。
推薦閱讀 vs 收藏,何者為重?
從 7Headlines 的界面設計上,似乎推薦閱讀是這個網站主要提供的服務,但在今天的記者會裡,城邦集團的何飛鵬執行長上台時,除了強調推薦閱讀的準確性之外,也十分強調 7Headlines 「可以幫他把看過的網站收藏起來」。
收藏網站,這在台灣是曾經很紅但現在沒什麼人用的服務(看看 HEMiDEMi 和 funP 推推王 現在多冷清就知道了);在我的 FB 上也有朋友半開玩笑地說,7Headlines 看起來就像 funP 3.0。我也不太理解為什麼此時還要再做一個收藏網站。
從 7Headlines 的運作邏輯來看,可以猜想收藏(也就是「喀嚓」這個動作)將會是系統用來進行內容推薦的重要依據(可能不是唯一的依據,因為用戶還可以對文章按喜歡或不喜歡),但我比較擔心的是,如果「喀嚓」的使用量不高,7Headlines 就無法靠「喀嚓」來進行學習,可能會影響到內容推薦的準確度;而準確度要是無法提高,連帶又會影響到用戶的使用黏度。
文字為主的內容,套用Pinterest界面,適合嗎?
7Headlines很明顯是師法Pinterest的界面,把內容以一個個大大小小的區塊在同一頁面上顯示。不過我個人對於以文字為主的內容,使用Pinterest式界面,一直覺得這是有問題的。
Pinterest界面能夠運作,是因為圖片是主要內容,文字只扮演陪襯角色。人眼在許多圖片中找到視覺落點,相對來說會比一堆文字更加容易,如下圖。你可以發現你在看 Pinterest 頁面時,幾乎可以無視文字的存在。
但是,以文字為主的網站,如果使用Pinterest 的頁面設計,就會讓使用者的眼光,在一片字海中迷失方向。下圖的例子是把 Facebook 朋友動態轉成 Pinterest 式界面的 Friendsheet,雖然還是有很多圖片,但文字的比例變多了,而且這些文字通常不能無視(因為都是朋友的動態內容),你會發現你的眼睛開始被迷惑了,到底要看哪?
上面 Friendsheet 的頁面,看得出來都還挑了有圖的動態來顯示;如果顯示的是沒有圖的純文字動態,看起來一定更恐怖。
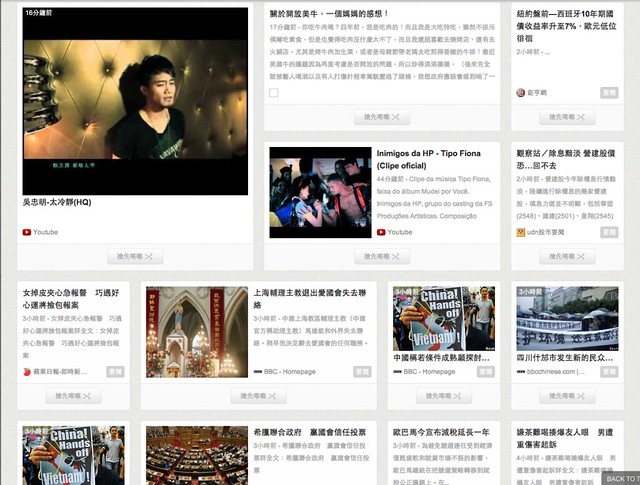
7Headlines 的類 Pinterest 界面,看起來就更亂一些,主要是因為有許多區塊只有文字。有些區塊有圖,有些區塊沒圖,難以決定視線要落在哪裡(我是要看圖呢,還是看標題呢?引言文字好像又很重要,到底要看哪?)此外,在文章區塊下排,會顯示收藏者的小頭貼(下面的抓圖剛好沒抓到),當小頭貼多起來,也會讓畫面變得更零亂。
另一個問題是,有大有小的區塊,通常暗示著消息的重要性有高下之分。在報紙和雜誌上是如此,在 Flipboard 上是如此,甚至連標題的字級大小也都有大小之分;但在 7Headlines 上,其實分不出哪幾條是 headlines,哪幾條不是;而各則文章所佔區域的大小,似乎也沒有一定的規則(唯一的規則我猜只是有沒有圖片)。這樣在閱讀時,就會有不知從何下手的問題。
其實我覺得 Pinterest 的界面雖然很炫,但並不適合文字為主,或是圖文都很重要的內容。反而用傳統的網頁版面去套,也許還更容易閱讀。大家可以想像一下:如果把 7Headlines 的圖文,拿去套在 funP 推推王的版面上,會不會更容易閱讀呢?
離看一眼就會用,還有點距離
另一個我覺得會有麻煩的地方,是7Headlines的功能真的很多,但是似乎還沒有做到看一眼就知道怎麼用的程度。我的同事在試用過後就說她看不太懂 7Headlines 要怎麼用--我想她的意思是知道怎麼瀏覽文章,但不知道如何、為何要使用其他的功能。
我在網路公司上班(Yahoo!奇摩),我的這位同事當然也是很熟悉網路的中度使用者;如果連她都看不懂怎麼用 7Headlines 除了瀏覽之外的其他重要功能的話,大概可以猜想一般使用者可能也會遇到一樣的困難,而這對於新創網站來說,可能不是好消息。
也許 7Headlines 可以考慮在 FAQ 之外,另外做一些 Tutorial 幫助用戶熟悉操作;不過套句某重量級網路創業家的話:「一個網站要做 tutorial 就代表….XD」,也許 7Headline 真的要考慮一下界面的設計是否有再簡化優化的空間。
第一步:爭取大量用戶
無論如何,有人願意投入資源去做一件有趣的事,還是很值得鼓勵。不過任何新創網站,都要面臨一個基本但無可逃避的考驗:如何爭取大量用戶來玩,並且讓他們留下來,才能談以後的商業模式。這就涉及到服務內容是不是能打中夠多用戶的需求,讓他們覺得這個服務好玩或實用。
就 7headlines 提供的基本服務「內容推薦」、「分享」與「收藏」來看,我覺得收藏看起來比較不會是吸引用戶使用的重點(至少已經有 HEMiDEMi 和 funP 推推王兩位烈士了);分享的部分恐怕也難以和 Facebook 競爭(朋友都在 Facebook 上,看起來也不容易全部棄 FB 不用而跑到 7Headlines 上),所以剩下的大概只有內容推薦這塊。
而內容推薦服務,會不會是台灣網友喜歡的服務呢?也許只有實驗才能證明。很敬佩城邦集團願意投注資源來進行這場實驗,也希望台灣網友能夠捧場。7Headlines 如果能夠成功,對台灣的網路工作者來說,相信會是很正面的鼓舞的。








發佈留言