前幾天老同事 Hector 介紹這個 Balsamiq Mockups 給我,一用之下驚為天人,用來畫網頁 layout 實在超級好用!
過去在規畫網頁 layout 時,用過不少方法:紙+筆、畫白板、用 PowerPoint 來畫,每次都弄得滿頭汗,特別是要做簡報或寫計畫書時,網頁還得畫得有模有樣,很多網頁元件得自己描出來;一個網頁的 layout 就要畫半天。有畫過網頁 layout 的人,相信都有類似的痛苦經驗。
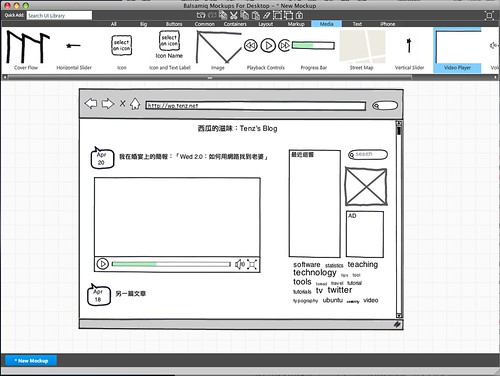
Balsamiq Mockups 就直覺好用得多。內建75種常用的網頁元件,要用時拉到工作底稿上,調一下位置和大小,填一下內部文字就好了。很快就可以畫出一個有模有樣,清爽易讀的網頁 layout 草稿。

看看這段影片,就知道 Balsamiq Mockups 有多好用!
Balsamiq Mockups 還有一個頗實用的功能,可切換到全螢幕展示模式;進入全螢幕模式後,畫面上會出現一個超大的滑鼠指標,便於指向你要解說的部位,這樣連雷射筆都可以省下來了。
Balsamiq Mockups提供幾種不同的使用方法:線上使用或離線使用。線上版只要用瀏覽器進入這個網址就行,畫好的layout 可以另存成一個 xml 檔,也可以存成 png 圖片檔。離線版可以下載回電腦,無論連線與否都可以使用,不過需先安裝 Adobe Air 才能執行。也因為 Balsamiq Mockups 是 Adobe Air 的應用程式,所以可以跨平台,不論 Windows、Mac或 Linux 都可以跑,非常方便。離線版也可以用快速鍵進行剪貼簿操作,而線上版就無法用快速鍵了。
另外,如果覺得75種元件還不夠你用,還有個網站可以下載新的元件;也可以上傳自製的元件給別人用,嘉惠其他網友。
這麼好用的東西,可惜並不是免錢的。Balsamiq Mockups 的試用版,不論是離線還是線上版本,都會每五分鐘跑出一個小視窗提醒你註冊;註冊費用是 79 美元,其實也不算太貴。另外 Balsamiq Mockups 也提供一些免費取得註冊碼的方案,例如像我一樣是雜誌編輯或作者的話,可以跟他們要序號來寫測試文,部落格寫文介紹也可以去要序號。在15人以上的聚會介紹 Balsamiq Mockups 也行,總之方案很多,可以自己研究一下囉。



發佈留言